
Introdução
O surgimento de tecnologias de desenvolvimento de aplicativos móveis híbridos tem facilitado bastante a vida dos desenvolvedores que pretendem migrar para o desenvolvimento mobile, uma vez que é possível utilizar as mesmas tecnologias da web para criar app múltiplas plataformas.
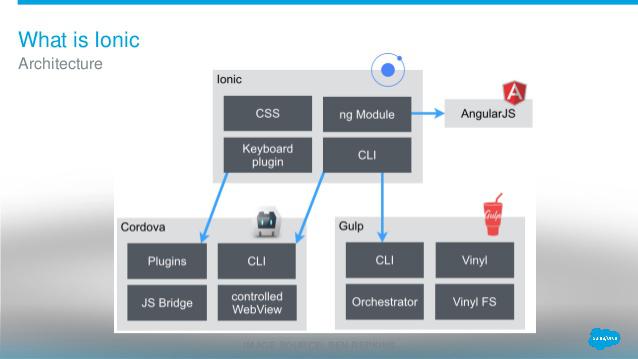
O Ionic Framework surgiu neste contexto. Criado no final de 2013 pela drifty, é um framework front-end open source que utiliza o poder do HTML5 e do AngularJS para entregar uma experiência de usuário fluída (“look and feel”) através de um rápido desenvolvimento.
 Mobile Application Development
Mobile Application Development
Ou seja, ele nada mais é do que uma pilha de componentes e outros frameworks, tais como:
-
Cordova: Integração com recursos nativos dos dispositivos e uso dos utilitários para build, deploy e testes
-
AngularJS: Criação da parte web do aplicativo
-
Ionic Module e o Ionic CLI: Ferramentas e Componentes implementadas pelo framework
Mas por que usar Ionic?

Build Consumer Apps Using Mobile SDK and Ionic Framework
1. O Ionic funciona muito bem com o AngularJS. Os componentes de interface do Ionic são diretivas do AngularJS. Além disso o Ionic utiliza o UI-Router para gerenciar as rotas e estados das views. Ao utilizar o Ionic você pode manter múltiplos históricos de navegação dentro de seu aplicativo, permitindo que você crie aplicativos com navegação não linear.
2. Todo o CSS é gerado a partir do SASS e foi projetado para ser sobrescrito, tornando-o mais fácil para desenvolvedores personalizarem seus apps. O CSS do Ionic é independente da camada de JavaScript, permitindo uma maior liberdade no desenvolvimento. Ele utiliza um sistema de grids baseado no Flexbox do CSS3, em que é possível criar layouts com qualquer quantidade de colunas e, inclusive, alinhar o conteúdo verticalmente dentro das colunas.
3. Ele utiliza o Gulp para automatização de tarefas, como compilar o código SASS em CSS.
4. O framework é obcecado por performance, com uma interface rápida e consistente. Ele utiliza recursos de aceleração de hardware e busca manipular minimamente o DOM.
5. Não possui dependência do jQuery, embora seja possível adicioná-lo.
6. Por ser um framework front-end, é possível utilizar os navegadores para o desenvolvimento e debug.
7. Existe uma comunidade forte e ativa. Como o AngularJS é, atualmente, o framework JavaScript mais popular entre os desenvolvedores front-end, grande parte desses desenvolvedores optam por utilizar o Ionic e isso acaba fortalecendo cada dia mais a sua comunidade.
Como usar?
Para utilizar o Ionic, é necessária a instalação de alguns componentes e bibliotecas. Primeiramente, deve-se instalar o Node, assim será possível executar o npm. O npm é um Node Package Manager que será usado para baixar várias dependências para projetos Ionic. Em seguida deve-se instalar o Git, pois o Ionic CLI usa o Git para fazer o download dos templates dos projetos. Também será necessário o Bower, que é usado para gerenciar as bibliotecas com as dependências da aplicação, e o Gulp, que é o responsável por minificar CSS, JS e HTML, otimizar as imagens para a web e enviar o código para o seu ambiente de produção quando o projeto está pronto. Após as etapas acima, é possível instalar o Ionic CLI e Cordova, executando
$ npm install g cordova ionic
Com esses dois módulos instalados, usa-se o gerador do Ionic CLI para criar um novo projeto. A sintaxe para a criação de uma nova aplicação é
ionic start NOME_DO_APP TIPO_DO_GENERATOR
Existem hoje 3 tipos de projeto base: tabs, blank e sidemenu. Cada gerador irá iniciar seu projeto de uma forma diferente porém todos seguem a mesma estrutura de pastas, conforme imagem abaixo:

O que eu preciso saber para começar com Ionic Framework
Após iniciar o aplicativo você deve adicionar as plataformas para o qual ele será publicado, sendo que para desenvolver para iOS você precisa estar desenvolvendo em um OS X.
Para utilizar recursos nativos do celular como Câmera, Push Notification, Leitor de Código de Barra, por exemplo, os recursos do Cordova é que farão essa função, assim como o ngCordova, um módulo do AngularJS desenvolvido pela equipe do Ionic para facilitar o uso de plugins.
Comparativo
Comparativo com outros frameworks
Principais práticas
Começando pelo ‘www/js/app.js’, neste arquivo está salvo todos as rotas, views e telas do nosso aplicativo, juntamente com seu respectivo controller, view e url.
$stateProvider // setup an abstract state for the tabs directive .state('tab', { url: "/tab", abstract: true, templateUrl: "templates/tabs.html" }) // Each tab has its own nav history stack: .state('tab.dash', { url: '/dash', views: { 'tab-dash': { templateUrl: 'templates/tab-dash.html', controller: 'DashCtrl' } } })
Em cada ‘.state’ é possível ter uma rota nova. Além disso, o controller se encontra em ‘www/js/controllers.js’ e o template em ‘www/templates/tab-dash.html’.
O ‘app.js’ é o arquivo mais importante para compreender o aplicativo, porque nele está a localização de cada pedaço de código que corresponde a cada parte do app.
O ‘www/index.html’ contem todos os links do JavaScript e CSS usados no app e a parte principal da view.
<body ng-app="starter"> <!-- The nav bar that will be updated as we navigate between views. --> <ion-nav-bar class="bar-stable"> <ion-nav-back-button> </ion-nav-back-button> </ion-nav-bar> <!-- The views will be rendered in the <ion-nav-view> directive below Templates are in the /templates folder (but you could also have templates inline in this html file if you'd like). --> <ion-nav-view></ion-nav-view> </body>
O Ionic cria várias diretivas para ajudar a criar seus componentes, como a ‘<ion-nav-bar>’ que cria uma barra de navegação no app. Dentro da ‘<ion-nav-bar>’ existe uma ‘<ion-nav-back-view>’ que é usada para especificar qual tipo de botão será usado como back button. Note que nos links para documentação, tem os exemplos do que é possível ser criado com estes componentes. Durante a navegação no app, o ‘<ion-nav-bar>’ será atualizado com títulos e botões diferentes dependendo de cada sessão do aplicativo.
Já as telas em si serão renderizadas dentro do ‘<ion-nav-view>’, e seus states, que estão em ‘app.js’, serão renderizados dentro da diretiva ‘<ion-nav-view>’
Voltando ao ‘app.js’, observe que no final do arquivo tem a seguinte linha:
1 $urlRouterProvider.otherwise('/tab/dash');
que significa que quando o app for aberto, essa será a primeira rota que será renderizada.
‘<ion-view>’ é uma diretiva usada para determinar o inicio do HTML de uma view, essa view tem opções muito importantes como ‘view-title’, ‘cache-view’ entre outras. Geralmente, dentro da ion-view, é que são usadas algumas diretivas como configurar o HEADER o CONTENT e o FOOTER do aplicativo, assim como adicionar botões ao header que sejam úteis apenas neste state do app. Para determinar o conteúdo da view, usamos a diretiva ‘<ion-content>’, e tudo que estiver dentro dessa diretiva irá aparecer na tela. Basicamente, todas essas diretivas juntas formam a imagem abaixo: que significa que quando o app for aberto, essa será a primeira rota que será renderizada.

O que eu preciso saber para começar com Ionic Framework
O Ionic é como um quebra cabeça. Encaixando as diretivas ele organiza o aplicativo.
Cases de sucesso
No Ionics showcase é possível conhecer uma série de apps produzidos com Ionic, muitos deles feitos para startups como Sworkit (saúde e fitness), Mallzee (shopping) e HabitRPG (jogo). Também no blog do Ionic existem vários artigos com casos de sucesso. Vale a leitura!
Busque mais
Links úteis
♦ Build Consumer Apps Using Mobile SD and Ionic Framework
♦ Comunidade do Ionic do Brasil no Slack
♦ Guia para desenvolvimento com angular
♦ Lista de toda a API do angular
♦ Mobile Application Development
♦ O que eu prciso saber para começar com Ionic Framework
Links bacanas:
♦ A year using ionic to build hybrid applications
♦ Aplicativos Híbridos com Ionic.
♦ Build Consumer Apps using Mobile SDK and Ionic Framework
♦ Desenvolvimento de Apps Híbridas com Ionic Framework
♦ Mastering the Ionic Framework: Learn to Build & Deploy Native Speed HTML5 Based Apps
Comentários