Introdução
Ao contrário do que muitos pensam, o Windows Phone não é uma continuação do Windows Mobile. O principal foco da Microsoft no Windows Phone é a personalização do aparelho, tornando-o bem pessoal e com sua identidade visual individualizada. E a grande inovação desse formato são os Live Tiles que garantem que o usuário esteja sempre atualizado e conectado com as coisas que mais lhe importam, desde os textos publicados em redes sociais ao horário da sua próxima reunião.
Mas o que são Live Tiles?
Os Live Tiles são blocos dinâmicos que atualizam informações constantemente sobre o que está acontecendo no “seu mundo”.

Na imagem acima, a sua esquerda está o layout do Windows Phone 8 e a direita do Windows Phone 10, ambos mostrando o uso dos Live Tiles. As lacunas entre eles encolheram, gerando um design mais simples, leve e limpo.
Os recursos e experiências de usuários variam de acordo com o idioma, localidade, operadora, fabricante de hardware, modelo do aparelho e a versão do sistema. Alguns dos recursos do Windows Phone: exibição e teclado na tela (em diversas línguas), sugestões de textos inteligentes, músicas, vídeos e podcasts, pesquisa direta no Bing, pesquisa local, pesquisa visual e por voz, mapas, controle por voz, conexão com rede e serviços Xbox Live.
Arquitetura
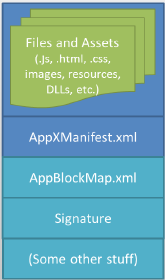
Para entender os padrões para desenvolver um app para Windows Phone é necessário conhecer um pouco da sua arquitetura. Todo projeto deve conter:

- Payload: Contém os códigos e assets da aplicação. Ou seja, aqui é contido além dos códigos todas as imagens e recursos diversos que a aplicação irá usar.
- AppXManifest: Declara a identidade da aplicação, os recursos que a mesma necessita da plataforma e informações sobre deployment e update da mesma. Os recursos declarados no Manifest podem ser, por exemplo: acesso a geolocalização do dispositivo, acesso a agenda de contatos do dispositivo e outros.
- AppBlockMap: Listagem de arquivos e hash para verificação de integridade da aplicação e seus componentes.
- Signature: Assinatura necessária para publicação da aplicação na loja de aplicações da Microsoft.
Além disso, a Microsoft criou sua própria linguagem, a XAML (Extensible Application Markup Language). Baseada em XML, é usada para criar interfaces de forma simples além de ser utilizada em diversos produtos da Microsoft.
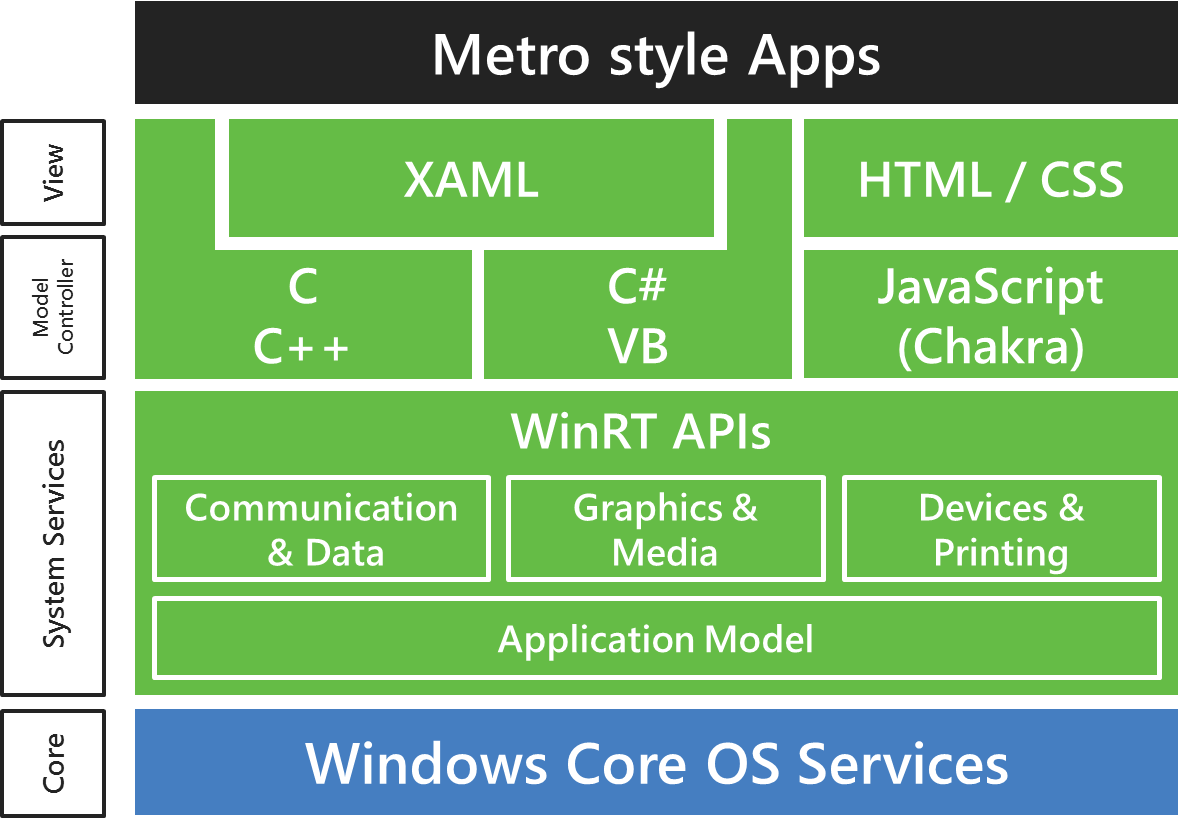
Na imagem abaixo é possível ver o desenho da arquitetura estilo Metro para aplicativos mobile e desktop:

O Windows 8 introduziu o WinRT (Windows Runtime), destinado para ser uma arquitetura de aplicativo comum. Na disponibilização do Windows Phone 8.1, o Windows Runtime foi alinhado entre o Windows Phone 8.1 e o Windows, o que permitiu aos desenvolvedores criar aplicativos Universais do Windows 8 destinados ao Windows e ao Windows Phone usando uma base de código compartilhada. Já o Windows 10 apresenta a UWP – Plataforma Universal do Windows, que desenvolve ainda mais o modelo do Windows Runtime e o incorpora no núcleo unificado do Windows 10. Como parte do núcleo, a UWP fornece uma plataforma comum para aplicativos disponível em cada dispositivo que executa o Windows 10. Isso significa que você pode criar um único pacote do aplicativo que pode ser instalado em uma ampla variedade de dispositivos. E, com esse pacote do aplicativo único, a Windows Store fornece um canal de distribuição unificado para acessar todos os tipos de dispositivos no qual seu aplicativo pode ser executado

Esse novo formato permite aumentar o alcance do app ou limita-lo para um tipo de dispositivo ou ainda excluir suporte para uma determinada versão de uma família de dispositivos.
Outra ponto importante é o ciclo de vida da aplicação, pois o aplicativo deve responder às mudanças de estado para, por exemplo, manter dados de interface quando o usuário entra e sai da aplicação.

Padrões UI
Os padrões são definidos dentro do conceito UWP (Plataforma Universal do Windows) que pode ser executado em vários tipos diferentes de dispositivos que possuem diferentes formas de entrada, resoluções de tela, densidade de DPI e outras características exclusivas.
Layout
A estrutura do aplicativo, layout da página e navegação são a base da experiência do usuário. Os padrões de layout UWP pretendem direcionar o desenvolvimento para um app fácil de navegar em uma grande variedade de dispositivos e tamanhos de tela, redimensionando e otimizando a interface e seus componentes automaticamente através de controles universais e paineis de layout.

| Classe Size | pequeno | médio | grande |
|---|---|---|---|
| Tamanho da tela típico (diagonal) | 4″ a 6″ | 7″ a 12″ ou TVs | 13″ e maior |
| Dispositivos comuns | Telefones | Phablets, tablets, TVs | Computadores, laptops, Surface Hubs |
| Tamanhos de janela comuns em pixels efetivos | 320×569, 360×640, 480×854 | 960×540, 1024×640 | 1366×768, 1920×1080 |
| Pontos de interrupção de largura de janela em pixels efetivos | 640px ou menos | 641px a 1007px | 1008px ou mais |
| Recomendações gerais |
|
|
|
Os painéis de layout especificam tamanhos e posições de seus componentes, dependendo do espaço disponível. Exemplos:
- StackPanel: chama cada elemento filho sequencialmente.
- Grid: coloca cada elemento filho em uma célula.
- RelativePanel: usado na criação de layouts de aplicativo que podem se adaptar a mudanças de resolução de tela, facilita o processo de reorganização de elementos definindo relações entre os elementos, o que permite criar uma interface do usuário mais dinâmica sem o uso de layouts aninhados.
- VariableSizedWrapGrid: oferece um painel de layout do estilo grid em que os elementos são organizados em linhas ou colunas que se encapsulam automaticamente em uma nova linha ou coluna quando o valor MaximumRowsOrColumns é alcançado.
- Canvas: posiciona seus elementos filhos usando pontos de coordenada fixos.
Com o XAML também é possível oferecer um sistema de layout flexível que permite usar dimensionamento automático, painéis de layout, estados visuais e até mesmo definições de interface do usuário separadas para criar uma interface do usuário responsiva.
Já o StateTriggers define um limite em que um estado visual é ativado e então define as propriedades de layout conforme apropriado para o tamanho da janela que disparou a alteração de estado.

As imagens acima representam o uso de StateTriggers. Quando a largura da tela é menor que 720px, dispara-se o estado visual narrowView, posicionando o painel Jogos Mais Votados abaixo e alinhado à esquerda com o painel Melhores Jogos Gratuitos. Já para tela igual ou maior que 720px, o estado visual wideView é disparado, organizando o painel Jogos Mais Votados para aparecer à direita e alinhado à parte superior no painel Melhores Jogos Gratuitos.
Estilos
Este item corresponde a personalização através de cor, tipografia, movimento, ícones e som. Por recomendação da própria Microsoft estilos não devem ser criados do zero para não correr o risco de esquecer de definir algum componente no estilo.
Cor: fornece um caminho intuitivo através dos vários níveis de informação do app e serve como uma ferramenta crucial para reforçar o modelo de interação.
Ícones: harmonizam com tipografia e com o resto da linguagem de design. Eles comunicam apenas o que é necessário, da forma mais rápida e simples possível.
Movimento: animações bem desenhadas trazem vida ao aplicativo e tornam a experiência mais envolvente. Ajudam os usuários a compreender as mudanças de contexto e amarram as experiências com transições visuais.
Som: ajuda a completar a experiência do usuário de um aplicativo.
Tipografia: como a representação visual da linguagem, a principal tarefa da tipografia é ser clara além de ser um componente do layout com efeito poderoso sobre a densidade e complexidade do design e a experiências do usuário com este design.
Controles de Estilo: é possível personalizar a aparência dos aplicativos de muitas maneiras, usando a estrutura XAML. Os estilos permitem definir propriedades de controle e reutilizar essas configurações para uma aparência consistente em outros controles.
Controles e Padrões
No desenvolvimento de aplicativos UWP , um controle é um elemento UI que exibe conteúdo ou permite a interação. Existem mais de 45 opções de controles, que vão desde simples botões até controles de dados poderosos, como a exibição de grid. Já um padrão é uma receita para combinar vários controles e fazer algo novo.
Usabilidade
Existem também padrões de acessibilidade para atender o público deficiente, de globalização e localização para o alcance internacional, de configurações para permitir ao usuário personalizar a sua aplicação, otimizando-o para as suas necessidades e preferências individuais, e de ajuda in-app para dar suporte aos usuários.
No site da Microsoft também é possível encontrar imagens e ferramentas para download que podem ajudar a definir e/ou melhorar o design dos aplicativos.
Busque mais
♦ Build and design thriving digital experiences
♦ Centro de desenvolvimento Windows
♦ Criando o Windows para a arquitetura do processador ARM
♦ Downloads de design para aplicativos UWP
♦ Guia para aplicativos UWP (Plataforma Universal do Windows)
♦ Tamanhos de tela e pontos de interrupção para um design responsivo
♦ Windows 10 Mobile review – hands on
♦ Windows 10 universal Windows platform (UWP) app lifecycle
♦ Windows store HTML 5 Universal Apps and the datepicker control
Comentários